Phase 2 : CSS et mise en page globale
La plupart des sites utilise une structure à base de div qui permet d'attacher des règles de mise en page à certains éléments. Le but de la phase 2 est d'illustrer cette technique en effectuant la mise en page de votre page d'index.
Nous allons appliquer des règles CSS pour modifier l'apparence de votre page HTML.
Vous allez voir comment mettre en page des éléments HTML. Vous allez centrer des éléments, faire apparaître un menu à la droite d'un autre.
2 points Création du fichier CSS et structure du répertoire
Créer un fichier CSS appelé p2.css commençant par un commentaire CSS mentionnant votre nom et prénom.
Vous devrez ajouter toutes les règles CSS de ce travail dans ce fichier.
- Dupont/
- index.html
- css/
- p2.css
- images/
- 1 point création de p2.css
- 1 point commentaire avec votre nom sur la ligne 1
4 points Div top et bandeau du titre
Dans la div dont l'id est top, vous devez créer une nouvelle div dont l'id devra être top-center.
Vous devez créer une règle CSS dans p2.css pour donner une largeur à top-center entre 700 et 800 pixels. Vous devez ajouter les règles nécessaires pour que top-center soit centré horizontalement dans top.
La div top doit faire 100 pixels de haut.
Vous devez ensuite attribuer une couleur de fond pour l'ensemble de la div top. Finalement Vous ajouterez un titre de niveau H1 dont le contenu est "Accueil prénom nom" dans la div top-center.
Finalement, régler le problème de marge qui crée un espace entre le début de la page et le haut de la div top.
- 1 point div centrée
- 1 point taille selon les consignes
- 1 point titre
- 1 point margin à 0
3 points Div centrale (middle)
Vous devez centrer la div middle-center dans la div middle. Vous devez fixer une largeur entre 700 et 800 pixels et ajouter les règles nécessaires pour obtenir le centrage.
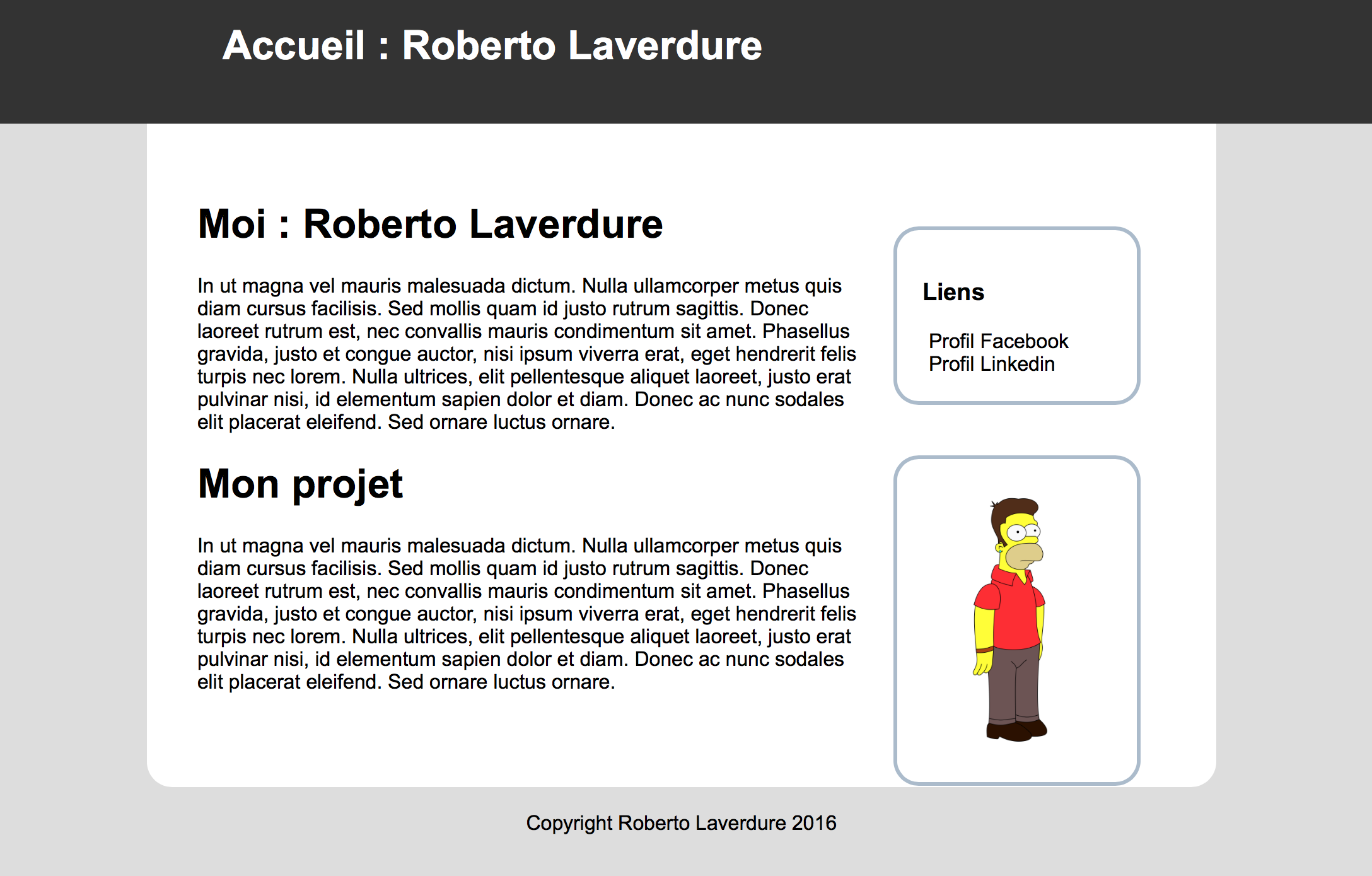
La div centrale doit avoir ses 2 coins du bas arrondis (voir la copie d'écran finale).
- 1 point div centrée
- 1 point taille selon les consignes
- 1 point bordure respectant les consignes
3 points Div du menu
Vous devez faire flotter la div de menu pour qu'elle apparaisse à la droite dans middle-center. Il faut qu'il y ait une bordure aux coins arrondis. Vous choisirez la couleur de votre choix.
Créez les espacements appropriés pour correspondre à peu près à la copie d'écran fournie.
- 1 point div flotte à droite
- 1 point bordure respectée
- 1 point espacements
3 points Div du portrait
Vous devez reproduire la même apparence que votre menu mais pour un portrait de vous.
Vous sauverez l'image dans le répertoire images de votre projet.
L'image doit occuper toute la largeur de la div.
Regardez la copie d'écran final pour l'apparence attendue.- 1 point div flotte à droite en dessous du menu
- 1 point le portrait est présent
- 1 point le portrait prend la largeur complète de la div
3 points Div du bas
Dans la div du bas, vous devez simplement créer un span centré avec un copyright contenant votre nom.
Assurez vous de créer un espacement autour du span pour la lisibilité (au moins 10 pixels sur les 4 côtés).
- 1 point pour le contenu
- 1 point texte centré
- 1 point espacement
3 points Règles globales et couleurs
Vous devez changer la police pour Arial dans l'ensemble de la page.
CouleursVous devez vous assurez que vous utilisez des couleurs différentes pour:
- Le bandeau du titre doit être foncé et le texte blanc
- Le fond de la page doit avoir une couleur différente
- Le fond de middle-center doit être blanc
Vous pouvez choisir les couleurs mais les zones colorées doivent correspondre aux consignes. (demandez au professeur si vous n'êtes pas sûr)
- 1 point pour la police de texte
- 2 points pour les couleurs
5 points Exercice JavaScript
Créer le fichier exercice.js et dans ce fichier, écrire un script pour calculer le salaire net d'une personne sur base de son salaire brut en décomptant les frais suivants:
Impôts sur le revenu : 18% Assurance employé : 7% Régime de pensions du Canada : 5% Il est possible de recevoir des réductions sur les impôts sur le revenu sous certaines conditions : Si le travailleur a 3 personnes à charge, il reçoit 1% de réduction. Si le travailleur a plus de 3 personnes à charge, il reçoit 2% de réduction.
Aperçu du résultat attendu