Phase 3
Dans la phase 3, nous allons dépasser une unique page web et mettre en place un site multi-pages. Vous devrez donc ajouter des liens entre les pages et s'assurer que l'ensemble reste fonctionnel.
Nous allons apprendre à utiliser Bootstrap pour créer des pages web.
Vous mettrez en oeuvre la notion de tableau HTML en reproduisant la grille de cours de la voie de sortie que vous pensez emprunter.
Vous allez créer un formulaire qui permettra de vous envoyer un courriel depuis votre page.
1 point Création de la page "Mon entreprise" et p3.css
En partant d'une copie de votre page d'accueil, vous devez commencer une nouvelle page.
Vous devez également créer un nouveau fichier css p3.css pour y inclure les règles de cette phase. Il ne devra y avoir aucune copie de règle issue de p2.css dans p3.css. Vous devez inclure les 2 fichiers css dans vos pages html.
La structure de votre répertoire doit maintenant ressembler à :
- dupont/
- index.html
- entreprise.html
-
css/
- p2.css
- p3.css
-
images/
- portrait.png
- 1 point création de la page entreprise, du fichier p3.css
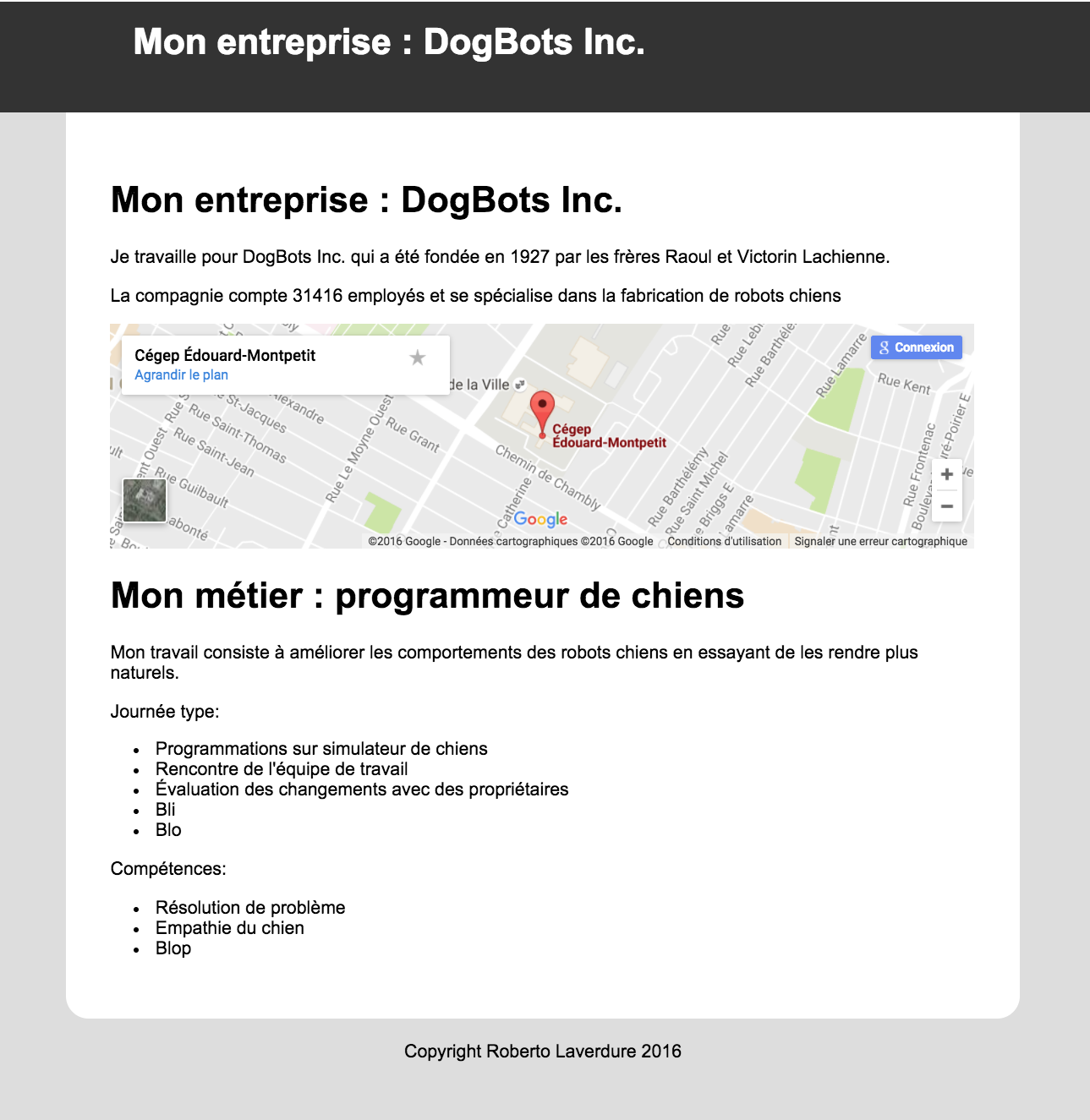
4 points Contenu la page "Mon entreprise"
À partir d'une entreprise fictive ou d'une entreprise qui vous intéresse, adapter le contenu de la page d'entreprise pour y intégrer le contenu suivant
- Nom de l'entreprise
- Année de création
- Activité principale
- Nombre d'employés
- Carte Google Maps pointant la localisation de l'entreprise
- 1 point qualité du français
- 1 points éléments de contenu
- 2 points carte Google Maps

6 points Debut de la page contact.html
Après avoir créé le fichier contact.html, vous devez y insérer les éléments nécessaires pour utiliser bootstrap.
Intégrer une barre de navigation Bootstrap avec comme titre "Nom prénom : Contact" dans la partie droite de la barre ajouter un lien pour chaque page du site
- Accueil : pointe vers index.html
- Mon entreprise : pointe vers entreprise.html
- Contact : pointe vers contact.html
Vous devez inclure le menu de navigation dans les 4 pages existantes.
- 1 point titre correct
- 2 point liens fonctionnels
- 2 point menu dans les 4 pages
- 1 point le style du menu est respecté

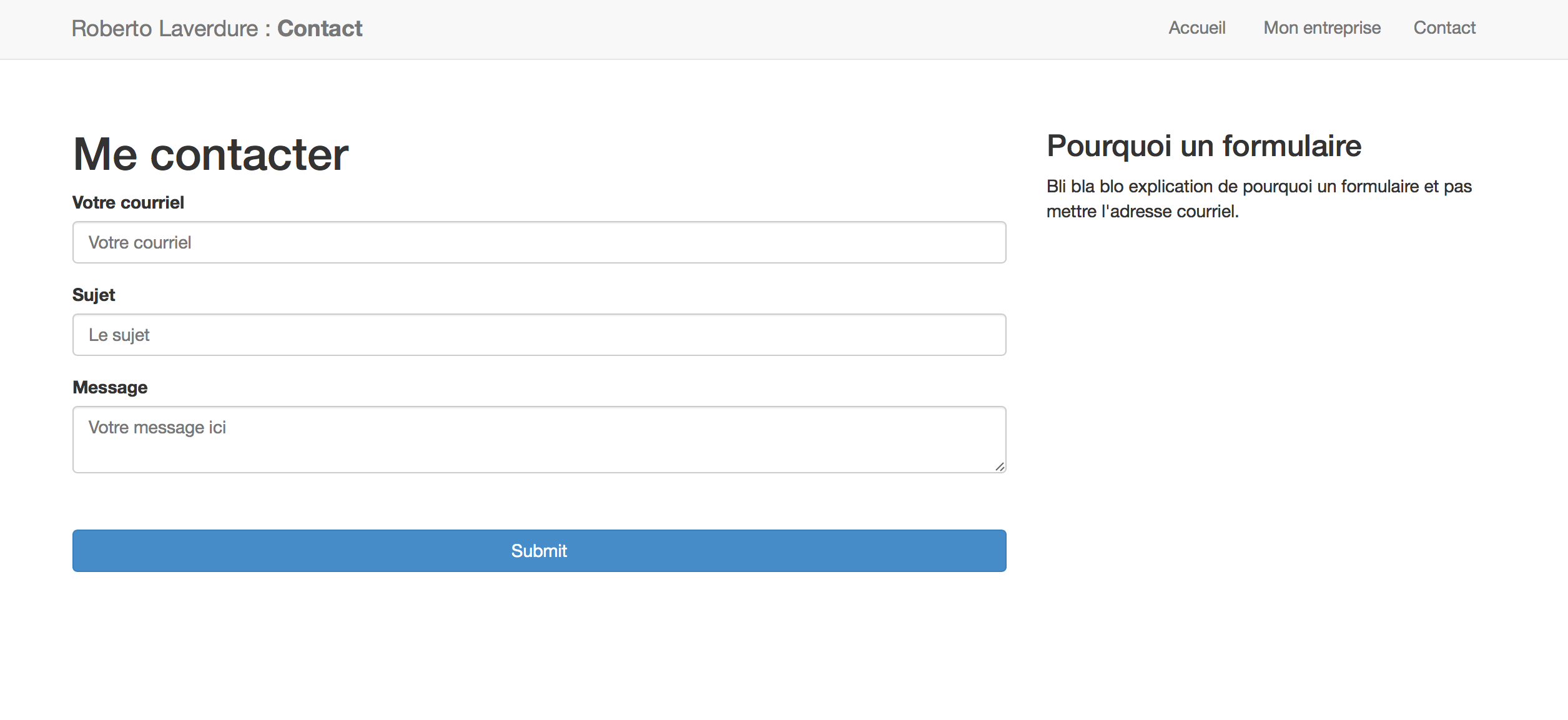
5 points Page contact.html et formulaire
Votre formulaire doit envoyer l'information avec la méthode POST à l'adresse
https://103.di.college-em.info/traiterFormulaire.php
Référez-vous à la page suivante pour les éléments relatifs aux formulaires fournis par Bootstrap
Vous devez avoir les champs suivants (attribut name en gras)
- de qui correspond au courriel de la personne
- a champ caché pour votre courriel
- sujet le sujet du courriel
- message le message du courriel dans un textarea
- 3 points action, méthode, noms et types de champs
- 2 points apparence du formulaire