But de la phase 4
Nous allons apprendre la logique de base de programmation à l'aide de JavaScript.
Vous allez utiliser jQuery vous faire des modifications dynamique sur la page
3 points Debut de la page musique.html
Télécharger les fichiers de départ
Une fois les fichiers téléchargés, extraire les fichiers dans votre projet.
Intégrer une barre de navigation Bootstrap avec comme titre "Nom prénom : Ma Musique" dans la partie droite de la barre ajouter un lien pour chaque page du site (accueil, entreprise, musique et contact)
Ajouter à la page les scripts jQuery et p4.js.
- 1 point page inclus au projet
- 1 point barre de navigation Bootstrap
- 1 point inclure les fichiers JS à la page

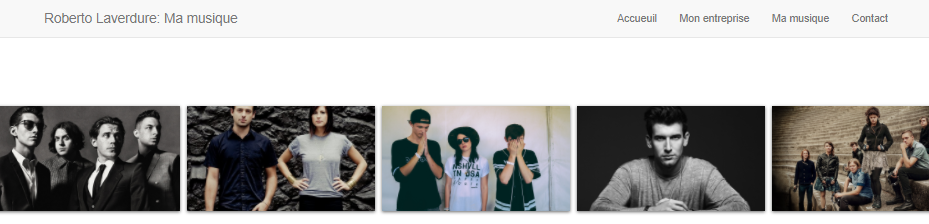
4 points Contenu du caroussel
Vous devez créer des miniatures pour chaque artiste présent dans le fichier p4.js. Bien entendu, il est conseillé de changer le contenu de p4.js pour plutôt y ajouter vos artistes favoris! Chaque miniature est composée du code HTML suivant:
<div class="tile card">
<div class="tile__media">
<img class="tile__img" src="image_de_lartiste" alt="">
</div>
<div class="tile__details">
<div class="tile__title">Nom de l'artiste</div>
</div>
</div>
Dynamiser le contenu
Dans le fichier p4.js, vous devez faire une boucle pour ajouter au div avec la classe row__inner tous les miniatures (code ci-dessus) à partir des informations dans la variable liste_musique que vous aurez modifiez pour mettre votre musique favorite!
Pour ce faire, vous devrez utiliser la méthode .append pour ajouter du contenu au div avec la classe row__inner
- 2 points pour avoir toutes les miniatures
- 2 points pour que le contenu soit dynamique

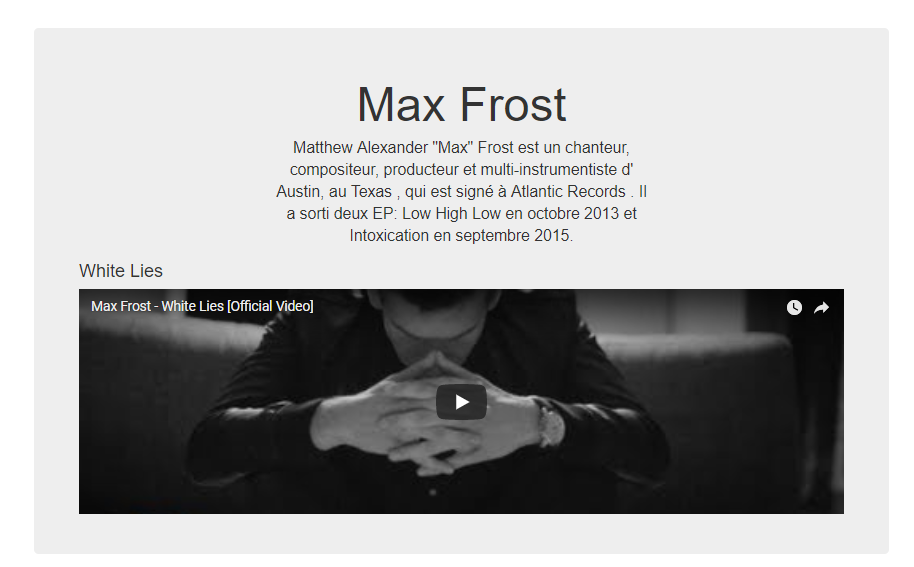
4 points Détail d'un artiste
Vous devez ajouter un Jumbotron (classe Bootstrap).
JumbotronLe Jumbotron devra comprendre toutes les informations de l'artiste comprise dans le fichier p4.js (nom, biographie, image, nom de l'extrait et lien youtube).
De plus, vous allez devoir intégrer une vidéo YouTube
Dynamiser le contenuLors d'un clique sur une miniature du caroussel, vous devrez changer le contenu du Jumbotron pour y placer celui de l'artiste que l'on vient de sélectionner.
Pour réaliser cette tâche, vous pouvez ajouter ce code à votre fichier p4.js
$('.tile').click(function(){
//Récupérer l'information de l'artiste qui vient d'être cliqué
var index = $('.tile').index(this);
var artiste = liste_musique[index];
//Changer les informations de l'artiste ici!
}
Ce code sera déclanché lors d'un clic sur un élément avec la classe tile. $('.tile').click(function(){ ... })
Puis, on trouve quel élément a été cliqué. var index = $('.tile').index(this);
Ensuite, on récupère les informations de l'artiste à partir de son index dans la liste var artiste = liste_musique[index];
La prochaine tâche sera de changer les informations contenues dans le Jumbotron à l'aide de la méthode .text
- 1 points contenu du Jumbotron
- 1 points video YouTube
- 2 points dynamiser le contenu
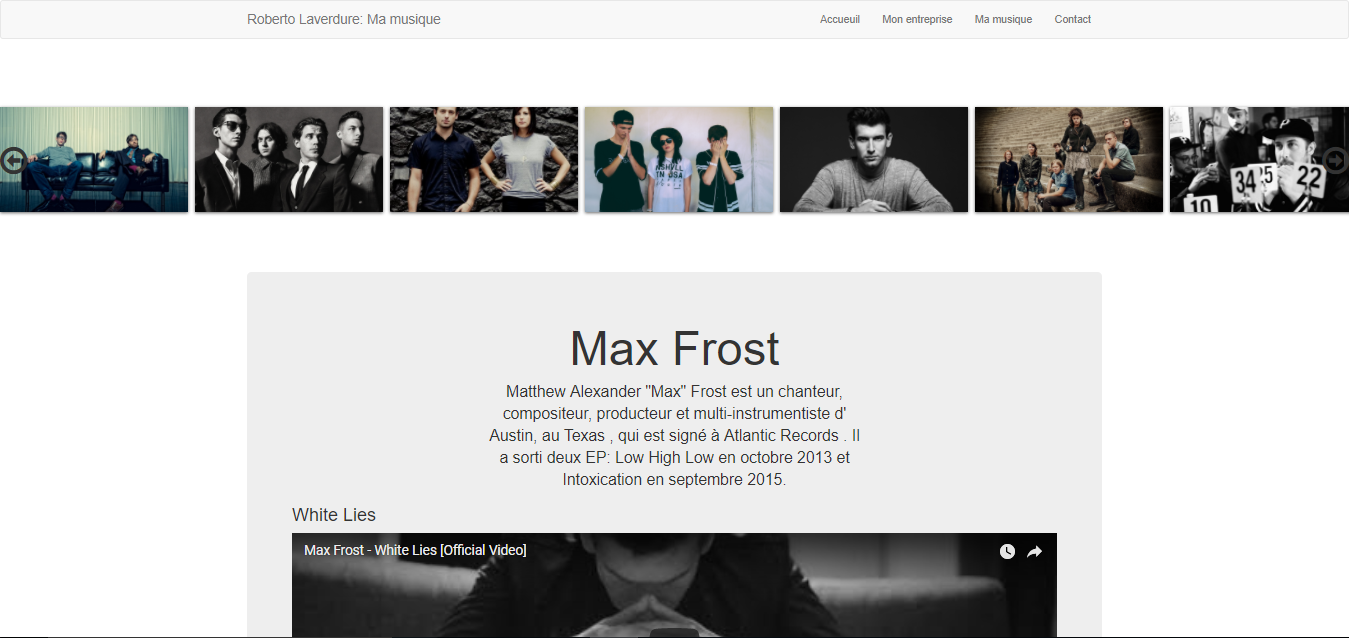
 Copie d'écran contenu dynamique
Copie d'écran contenu dynamique
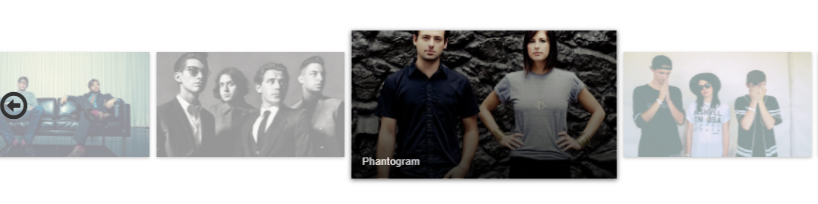
4 points Caroussel dynamique
Pour faire défiler le contenu du caroussel lors d'un clique sur une des flèches, nous devrons être un peu créatif. La logique sera de modifier la marge de gauche du div avec la classe row__inner.
Pour réaliser cette tâche, vous pouvez ajouter ce code à votre fichier p4.js
var margin_left=0;
$("#prev").click(function() {
margin_left+=150;
$(".row__inner").animate({"margin-left":margin_left+"px"}, 500);
})
$("#next").click(function() {
margin_left-=150;
$(".row__inner").animate({"margin-left":margin_left+"px"}, 500);
})
La prochaine étape sera d'empêcher le défilement du caroussel lors que les limites sont atteintes
Conditions d'arrêt du défilement du caroussel- la limite gauche pour la marge est 0 px
- la limite droite pour la marge est ((largeur + marge) * nb_elements) - largeur_de_la_page
- 2 points faire défiler le caroussel
- 2 points arrêter le défilement lorsque les limites sont atteintes